This one is really weird. I have multiple $.post() in the code, but there is one don't know why sends the json parameters as x-www-form-urlencoded instead and therefore doesn't work.
Here's the code:
$.post("/Route/SaveTransportProperties", { properties: JSON.stringify(propArray), currTravelBox: JSON.stringify(travelBoxObj), accessToken: getAccessToken()}, function(data)
{
//DO STUFF
});
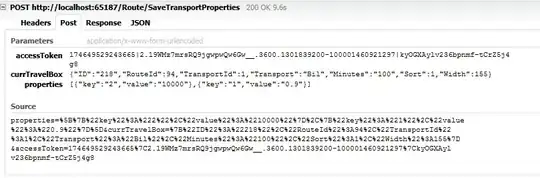
The XHR looks like this in Firefox:

Any ideas why is this happening? I also enforced the type as 'json' but doesn't work either.