@Alex Chebotarsky solution is good and prooves the concept.
I can show you how I've used it as a pipe for long description where you encounter more links.
- I've created a pipe to replace some words with <a [routerLink]="build/your/${url},{$here}">{initialWord}
docs.pipe.ts
@Pipe({ name: 'docs' })
export class DocsPipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {}
transform(value: string, item: IStack): SafeHtml {
value = value.replace(DocsKeywords.language, `<a class="doc-type" [routerLink]="/tabs/search,${item.area[0]},${item.id}">${DocsKeywords.language}</a>`);
value = value.replace(DocsKeywords.frontend, `<a class="doc-type" [routerLink]="/tabs/search,${item.area[0]},${item.id}">${DocsKeywords.frontend}</a>`);
value = value.replace(DocsKeywords.framework, `<a class="doc-type" [routerLink]="/tabs/search,${item.area[0]},${item.id}">${DocsKeywords.framework}</a>`);
return this.sanitizer.bypassSecurityTrustHtml(value);
}
}
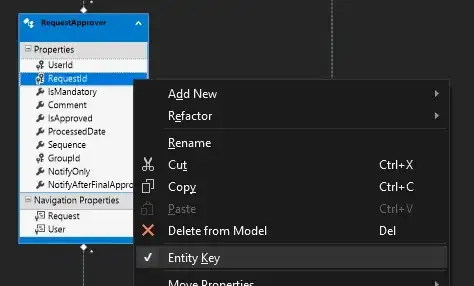
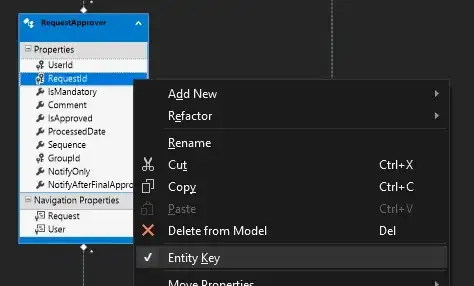
Afterwards my rendered HTML & DOM looks like this:


- Then in your component where you use it
some-component.html
<p class="description" [innerHtml]="item.longDescription | docs: item">
some-component.ts
@HostListener('click', ['$event'])
onClick(e) {
if (e.target.classList.contains("doc-type")) {
const urlSegments = e.target.getAttribute('[routerlink]').split(',');
this.router.navigate(urlSegments);
};
}