VSCode's settings are split into 2 categories: User and Workspace.
User settings
Settings that apply globally to any instance of VS Code you open.
You can edit these settings by pressing ctrl+,
It should open to the User Settings tab. If it doesn't, click the User Settings tab to edit user settings. Note that these settings will affect all projects that you open using VSCode.
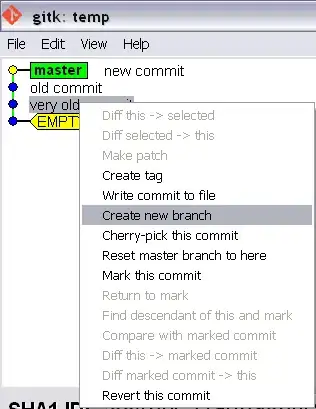
 VSCode settings pane with User Settings tab open
VSCode settings pane with User Settings tab open
Editing JSON schemas
The VSCode settings page does not allow direct editing of JSON Schemas.
To edit JSON schema settings:
1. Search JSON schemas in the VSCode settings page
2. Click "edit in settings.json"
3. Edit settings
4. Done!
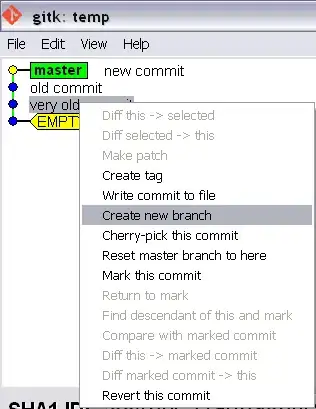
 JSON schema setting in VSCode
JSON schema setting in VSCode
Workspace settings
Settings stored inside your workspace and only apply when the workspace is opened.
Workspace settings override user settings.
To edit workspace settings, follow steps for user settings, except click the Workspace Settings tab instead. Note that workspace settings will override user settings
css.experimental.customData
You should put your css.json file in .vscode.
projectRoot/.vscode/css.json
{
"version": 1,
"pseudoElements": [
{ "name": "::bar", "description": "Foo pseudo elements" }
]
}
projectRoot/.vscode/settings.json
{
"css.experimental.customData": ["./.vscode/css.json"],
"json.schemas": [{
{
"fileMatch": ["css.json"],
"url": "https://raw.githubusercontent.com/Microsoft/vscode-css-languageservice/master/docs/customData.schema.json"
}
]
}
Note: a reload is required to apply changes after editing css.json.
You can also apply the above instructions for html.json