I want to make the images inside the markdown table to have the same size. However, the image assets that I have are of different sizes. Thus I want to make a relative image size inside the cell of the table.
How can I make Fig 2 to look like Fig 1 without actually changing the size of image assets?
| | | | | |
| :-: | :-: | :-: | :-: | :-: |
| | | | | |
| 180 | 182 | 240 | 250 | 250 |
| <img src="assets/textbooks/180.jpg" width="100%"> | <img src="assets/textbooks/182.jpg" width="100%"> | <img src="assets/textbooks/240.jpg" width="100%"> | <img src="assets/textbooks/250-1.jpg" width="100%"> | <img src="assets/textbooks/250-2.jpg" width="100%"> |
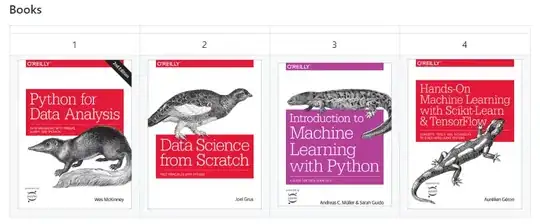
Fig 1. Intended
(Same code but the actual image assets have the same size)
Fig 2. Current Output
(What I curretly have)