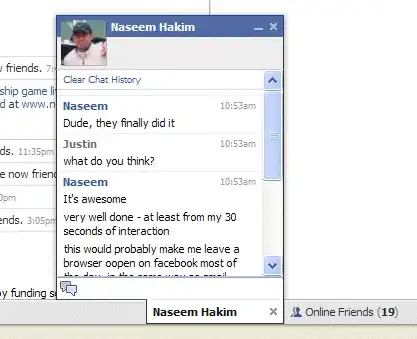
On Facebook you can browse the site without affecting the floating chat windows. Seems like if the main page was inside an iFrame and the footer and chat windows where floating outside.

(source: k-director.com)
Is the main content inside an iframe or are the footer and chat windows the ones inside an iframe?
The later doesn't seem possible because int this case when you click in a link in the main page everything would have to reload, including the footer iframe.
If you refresh the page the chat windows are reloaded, but if you browse the site by clicking links they are not.
Thank you.