I've been trying to create a dynamic sized web-design for the past few hours, but with no luck.
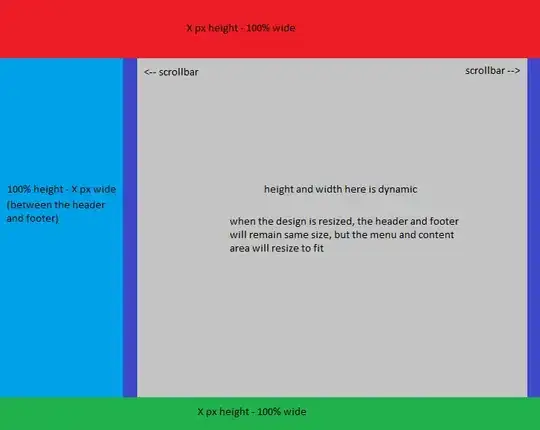
Here's a picture of what I am trying to do:

Basically, I have a header (at top) and footer (at bottom) with set heights. I want two divs between them, a menu and content area, that are dynamically sized between the header and footer (height-wise). When I resize the website, I want the menu and content are to resize as well so they still fit. If the content inside the content area or menu are is higher than the actual div, the scrollbars will appear (overflow: auto).
Can anyone help me?
Thanks