I'm facing a problem than I definitively cannot solve myself.
Have a look on this Fiddle: https://jsfiddle.net/w3nocLby/4/
HTML:
<div class="wrapper">
<div class="line">
<div class="square"></div>
<input class="bug">
<input class="bug">
</div>
</div>
CSS
* { box-sizing : border-box; }
.wrapper { width: 300px; border: 1px solid; padding: 5px; }
.line { display: flex; border: 1px solid; }
.square { min-width: 25px; height: 25px; background: red; }
.bug { width: 100%; background: green; border: none; border-left: 1px solid; padding: 0; }
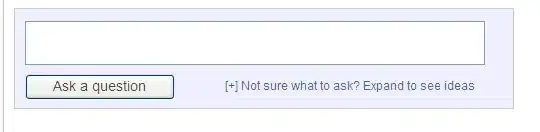
I've a red square and two greens inputs wrapped in a flexbox column. The behaviour I look for is the one I find on Chrome :

There is just a little white pixel betwin the last input and the wrapper I don't like but I can deal with it. The real problem come with Firefox and Edge, which render the snippet like this :

I tried a lot of things :
- wrap both inputs inside another div
- use flex-basis, min-width & max-width instead of width
- use flex-grow, flex-shrink
- try with divs instead of inputs (and it surpisingly work ! But it's not what I want..)
- and certainly other tries I have forgot
Do you know how can I have the same behaviour on Chrome, FF and Edge ?