On the latest Chrome version, we got some powerful CSS tools to create rules using buttons and a highlight on every affected area when editing any rule in the inspector, this is very useful, but also some annoying to design a website.
If I am editing a rule like padding or margin, it shows a green or orange area around the element, for me is hard to say where is the border exactly with this colored area, I prefer to see the "REAL" result.
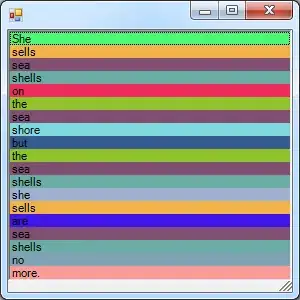
On the following image I am editing the padding and I can not see the border.
If I want to edit the border color to a different color, the line color turn into orange, then I can not see the color I am changing.
On the following image I am changing the border color to gray, as you can see it shows an orange border instead.
How do I disable/turn off this feature?
Google Chrome Version 73.0.3683.86