I've using the Floating labels example from Bootstrap 4.3.
If the browser has already credentials on the autocompletement, the layout of <input> will breaks.
The animation (and the size & margin properties) of floating labels will only start, if the window/document has an focus.
How i can prevent these problem?
I've found the CSS propertie :-webkit-autofill, or try to focus the first input field, but the problem will be not solved.
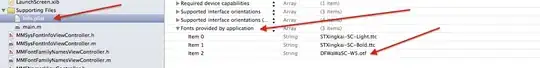
Preview: