Basically I have to code this layout and not sure how to tackle it.
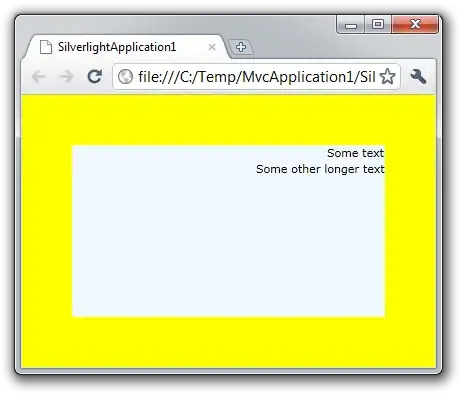
Here's the layout.
This won't work.
<div class="container">
<div class="row">
<div class="col-md-4">
text
</div>
<div class="col-md-8">
image
</div>
</div>
</div>
And this won't either.
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
text
</div>
<div class="col-md-8">
image
</div>
</div>
</div>
There has to be a better way of handling this layout than typing many media queries for different breakpoint.
I'm using Bootstrap 4. CSS grid solution works too.
Thanks