Why is the image above the padding and border but below the text?
W3C answers this question already:
Each box belongs to one stacking context. Each positioned box in a given stacking context has an integer stack level, which is its position on the z-axis relative other stack levels within the same stacking context. Boxes with greater stack levels are always formatted in front of boxes with lower stack levels. Boxes may have negative stack levels. Boxes with the same stack level in a stacking context are stacked back-to-front according to document tree order.
Most important is this part:
Boxes with the same stack level in a stacking context are stacked back-to-front according to document tree order.
So if you switch the elements you will see that your image is now above you paragraph.
body {
background-color: #a3d5d3;
}
#d1 {
width:400px;
}
#d1 img {
max-width:350px;
margin-top: -70px;
}
.caption {
color:red;
font-size:2em;
border:3px solid red;
background:#eee;
padding:10px;
/*position:relative;*/
}
<div id="d1">
<p class="caption">This is fine.</p>
<img src="https://i.kym-cdn.com/entries/icons/mobile/000/018/012/this_is_fine.jpg">
</div>
<p>Why is the text over, but border and background under ?<br>
Expected: whole "caption" over img<br>
NB: <em>position:relative</em> in .caption solves the problem, but does not answer the question
</p>
In your example the background color is also below the image. It should be obvious why. Background color has a lower stacking context.
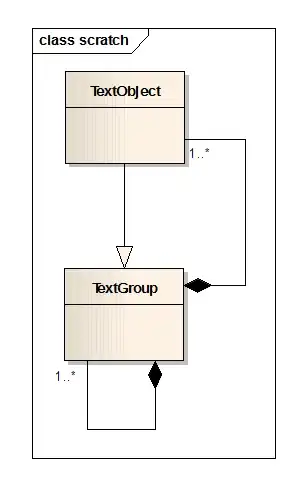
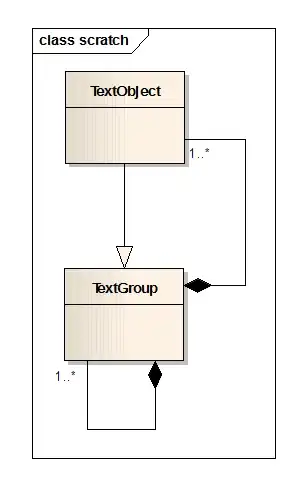
Here is an image that shows the order: