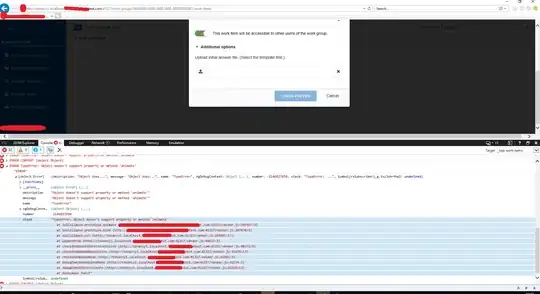
<sui-accordion-panel> should expand in IE11 but the Object doesn't support property or method 'animate' error appears instead, in the IE console window.
Steps
I added the <sui-accordion> with nested <sui-accordion-panel> to one of the views.
The code looks like follows:
//... other components
<div [hidden]="!isCreateNewFlag">
<sui-accordion>
<sui-accordion-panel [isOpen]="false">
<div title>
<i class="dropdown icon"></i>
<b>Additional options</b>
</div>
<div content>
<p>Upload initial answer file. (Select the template first.)</p>
<app-file-uploader acceptedFormat=".anx" [isDisabled]="fileUploaderDisabled" [isFileValid]="isAnswerFileValid"
(fileUploadedEvent)="onFileUploadedEvent($event)"></app-file-uploader>
</div>
</sui-accordion-panel>
</sui-accordion>
</div>
</app-form-modal>
The <app-file-uploader> which I created is not a problem here- even if I remove it from the above code I have the same problem with the accordion component.
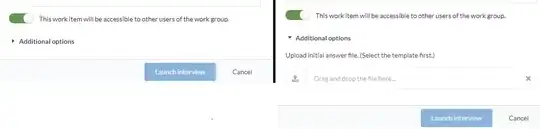
Expected Result
The screenshot shows an expected behavior in the chrome web browser.

Actual Result
The expand thing doesn't work in the IE11:

Version
This is how my package.json looks like:
{
"name": "hd",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"generate-api-client": "call ../../Build/GenerateApiClient.bat",
"predevbuild": "cpx ./src/styles/theme.config ./node_modules/semantic-ui-less/",
"devbuild": "ng build --output-hashing none",
"prebuild": "cpx ./src/styles/theme.config ./node_modules/semantic-ui-less/",
"build": "ng build --prod --output-hashing none",
"watch": "ng build --output-hashing none --watch",
"test": "ng test --sourceMap=false --watch false",
"test-watch": "ng test --sourceMap=false",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "6.0.7",
"@angular/common": "6.0.7",
"@angular/compiler": "6.0.7",
"@angular/core": "6.0.7",
"@angular/forms": "6.0.7",
"@angular/http": "6.0.7",
"@angular/platform-browser": "6.0.7",
"@angular/platform-browser-dynamic": "6.0.7",
"@angular/router": "6.0.7",
"core-js": "2.5.7",
"date-fns": "1.29.0",
"element-resize-detector": "1.1.14",
"lodash-es": "4.17.10",
"ng2-semantic-ui": "0.9.7",
"rxjs": "6.2.1",
"semantic-ui-calendar": "0.0.8",
"semantic-ui-less": "2.3.3",
"zone.js": "0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "0.6.8",
"@angular/cli": "6.0.8",
"@angular/compiler-cli": "6.0.7",
"@angular/language-service": "6.0.7",
"@types/element-resize-detector": "1.1.0",
"@types/jasmine": "2.8.8",
"@types/jasminewd2": "2.0.3",
"@types/lodash-es": "4.17.0",
"@types/node": "10.5.3",
"codelyzer": "4.4.2",
"cpx": "1.5.0",
"jasmine": "3.1.0",
"jasmine-core": "3.1.0",
"jasmine-spec-reporter": "4.2.1",
"karma": "2.0.4",
"karma-chrome-launcher": "2.2.0",
"karma-cli": "1.0.1",
"karma-coverage-istanbul-reporter": "2.0.1",
"karma-jasmine": "1.1.2",
"karma-jasmine-html-reporter": "1.2.0",
"less": "2.7.3",
"protractor": "5.3.2",
"ts-node": "7.0.0",
"tslint": "5.10.0",
"typescript": "2.7.2"
}
}
Do you have any idea what can be wrong and is there any workaround to this issue? Cheers