According to the documentation, you can Set the chart-specific events you want to listen to and the corresponding callback. The example is given uses select which works fine (I've setup an example here. The problem comes when I try to use any other chart type.
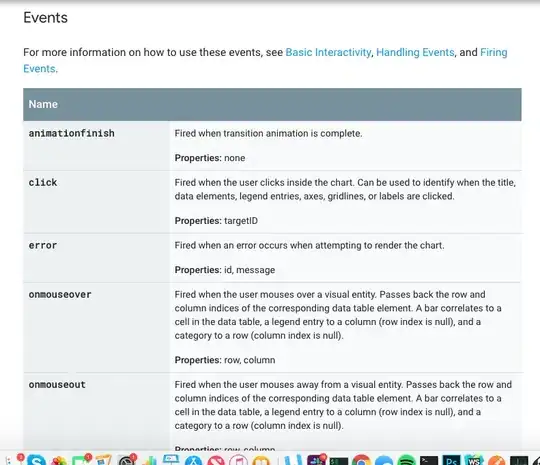
From the google charts documentation, for a bar chart, I should be able to use a click event:

When I add a click event like so:
{
eventName: "click",
callback({}) {
console.log("clicked");
}
}
Nothing happens, but the select event still works. I've setup a code sandbox here to demonstrate this behavior. This also happens for animationfinish, onmouseover, and every other event I've checked.