this is xml layout
<android.support.design.widget.CoordinatorLayout
android:id="@+id/map_location_picker_main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.mapbox.mapboxsdk.maps.MapView
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.design.widget.CoordinatorLayout>
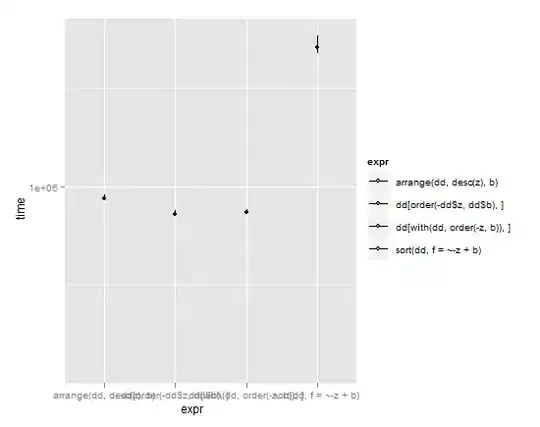
and this is the output :
I am using a CoordinatorLayout as a root of my xml file and mapbox layout for showing the map. I don't know what is happening please help me.