As my question suggests, I am trying to figure out how to set my status bar color transparent while keeping my navigation bar black/natural color (without affecting the screen height) I referred to this site : Android Completely transparent Status Bar? one of the solutions that partially worked was :
getWindow().setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
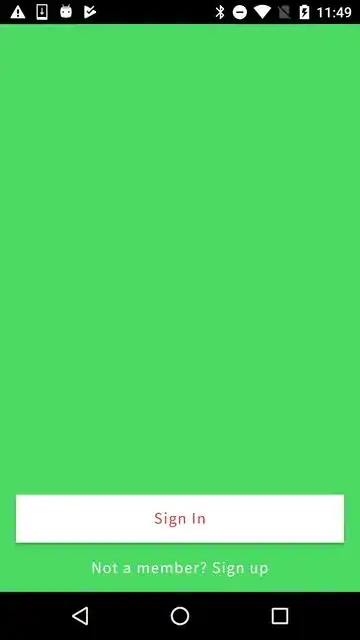
but that pushes my screen content below navigation bar making it transparent. I want the screen size to remain the same while keeping the navigation bar its natural color. Just want to make the status bar transparent, but seems like all other ways make it off-white even when I set it transparent with (setstatusbarcolor option).
Any ideas on how to go about it? My min SDK version is 23.
The second view is the view after adding the code above where the status bar works but the screen slides below making the nav bar transparent as well (even setting fitsSystemWindows = false doesn't help).
Thanks in advance!