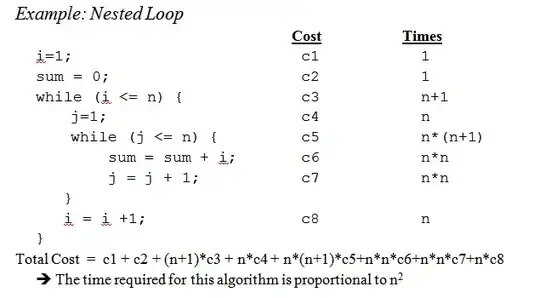
I've deduced that the main trouble is the line-height property.
Both browsers attempt to vertically center all text on buttons. In combination with the height property, however, if there is not enough room to render the full standard line-height (glyph padding grows quite large with large font sizes), both browsers will pin the glyph to the top of the button, trimming the bottom.
Normally, the line-height would help adjust this, and in Chrome, in your example, this was successful. However, in the case of button and input type="submit" elements, Firefox ignores line-height altogether, so it can't be used in this way to "fix" the positioning of the character. Using the extreme example below, we can see that the text has been pushed out of visbility in Chrome, while it still stays right in the (vertical) center in Firefox.
<!doctype html>
<html>
<body>
<style type="text/css">
input {
border:1px solid black;
line-height:1000px;
height:40px;
}
</style>
<input type="submit" value="Test"/>
</body>
</html>
Firefox:  Chrome:
Chrome: 
When a button element is left to the native style (remove the border), line-height is ignored by both browsers (weirdly, Chrome also ignores the height but Firefox does not). As soon as the button is custom-styled, Chrome picks up the line-height but Firefox does not.
So what can you do?
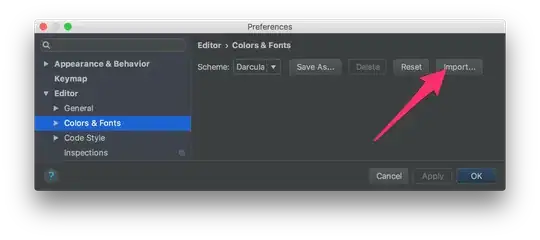
If you still want to make use of CSS fonts...
- First of all, make sure your font renders the glyphs in the same vertical-alignment that a standard font displays a basic full-height character, like
H. (It appears you've done this for the most part, since your page looks significantly better than the screenshots in the question.)
- Second, you'll notice that if you use a font like Arial, and display an H (at the same font size), it's also low. This is because the built in standard line-height of the font gives it quite a bit of room above the character. This indicates that you may have some success if you can edit the font to trim this, thereby giving the character enough room to not be trimmed at the bottom by the browser.
- Probably less ideal to you, but still an option, you can use other elements, either in combination with or in place of the
button/submit element, to get the character into place.
Alternative option
I'm not sure what your goal is in using CSS fonts, but often it is for some form of progressive enhancement/graceful degradation. In this case, although (as you said in the comments) the special character is a standardized Unicode "right-pointing magnifying glass", it still will not have any meaning to the user if it doesn't render.
Given that the benefit of graceful degradation is to allow simpler technologies to display your website without appearing broken, the use of this character seems suspect — without CSS fonts or a native font with this character, it will render as 🔍 a ?, or simply a blank box.
A better option for graceful degradation, given this problem, would be to simply use a background-image. Make the text of the button "Search", hide the text (through CSS), and apply the background image, and then you have actual graceful degradation, and a fancy character for better browsers.
A background image could also (obviously dependent on the files themselves) have other benefits, such as faster load and render times (for instance, if a developer wanted to use a single character from a full-character-set font).


 Chrome:
Chrome: