You can not actually control the size of the dropdown box if you are using HTML . There are some ways to fake it using divs and scroll bars, but that is different
This is not easy, and requires several nested CSS styles and some Javascript but the HTML is below. It basically operates like a SharePoint style dropdown box, with some over effects and on click opens the scrolling options.

<table cellspacing="0" cellpadding="0" class="spsItems">
<tbody>
<tr contextmenuid="options-aaa" class="people_display">
<td class="spsContext">Current Option</td>
</tr>
<tr contextmenuid="options-bbb" class="people_display">
<td class="spsContext">Current Option</td>
</tr>
<tr contextmenuid="options-bbb" class="people_display">
<td class="spsContext">Current Option</td>
</tr>
</tbody>
</table>
<div id="options-aaa" class="spsContextMenu" >
<ul>
<li>Option Value</li>
<li>Option Value</li>
.....
<li>Option Value</li>
<li>Option Value</li>
</ul>
</div>
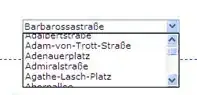
 this is what I want. it only show 5 entries, and with scrollbars to see remaining.
this is what I want. it only show 5 entries, and with scrollbars to see remaining.