I'm having problems using 2 different models for one MVC view. I have a page which can switch between 2 contents by a toggle button. One content shows a list of redirects(model ApiRedirects) which works fine and my other content has to show a list of companies(model Companies). Look screenshots:
Content 1(works):
Now I switch to my other content using the toggle button position in the top center which will enable to show the other view:
In the last view(model Companies) I want to be able to display a list of my Companies table of my database, however I'm not able to do this because I cant figure out how to import 2 models in one view.
What I've tried so far
In my controller im returning a list of my ApiRedirects and use this in my view by using(works for one model):
@model List<APIBrokerFrontend.Models.ApiRedirect>
However I cannot do this twice so I've tried obtaining a list of Companies in my controller and put this list in a ViewBag. This works and I get my list in my view but when I try to create a TextBox element by doing this:
var getlist = ViewBag.CompaniesList as IEnumerable<APIBrokerFrontend.Models.Company>;
<div class="modal-body">
<form id="myForm">
@<p>@Html.TextBoxFor(getlist.First().CompanyName, new { @class = "form-control", @placeholder = "Company Name" })</p>
</form>
</div>
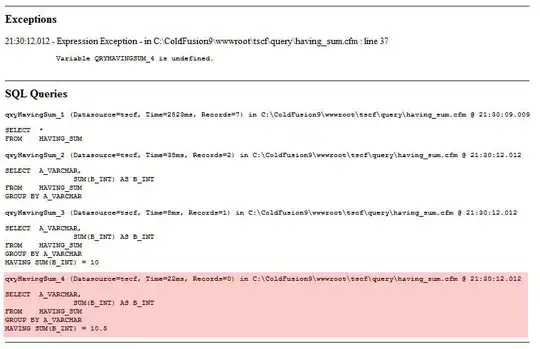
I'm getting the following error:
Hope somebody got a solution for this!
Thanks in advance!