After a lot of fiddling, got it working (only tested in Webkit) using:
font-family: "HelveticaNeue-CondensedBold";
font-stretch was dropped between CSS2 and 2.1, though is back in CSS3, but is only supported in IE9 (never thought I'd be able to say that about any CSS prop!)
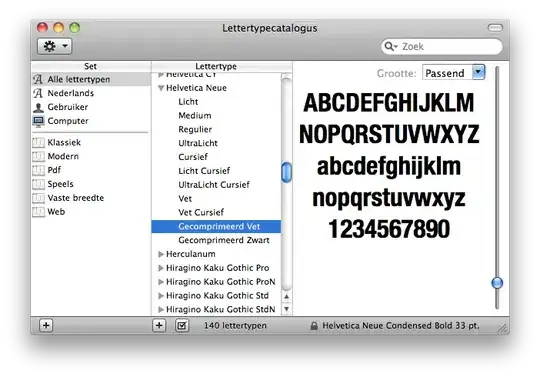
This works because I'm using the postscript name (find the font in Font Book, hit cmd+I), which is non-standard behaviour. It's probably worth using:
font-family: "HelveticaNeue-CondensedBold", "Helvetica Neue";
As a fallback, else other browsers might default to serif if they can't work it out.
Demo: http://jsfiddle.net/ndFTL/12/