I'm trying to add some "rect" elements to svg document through c# console app. An "rect" elements are adding and they are present in structure of svg document, but they are invisible.
When i added "rect" element manually then everything was okay.
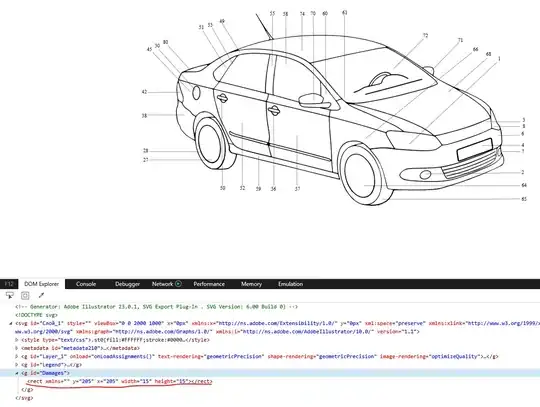
Svg image after app execution

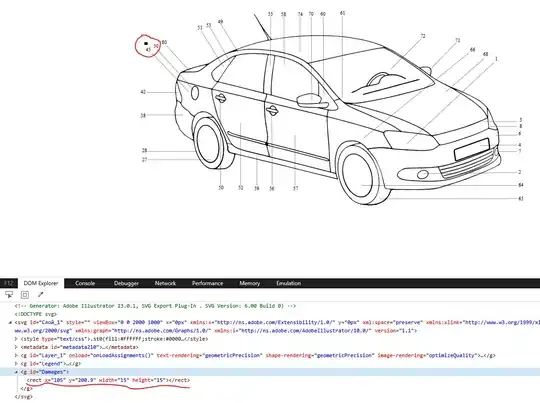
Svg after adding "rect" manually

There is my code
public static MemoryStream Draw(Stream stream)
{
var outputStream = new MemoryStream();
var svgDocument = XDocument.Load(stream);
if (svgDocument.Root != null)
{
var gElements = svgDocument.Root.Elements("{http://www.w3.org/2000/svg}g");
var damageLayer = gElements.FirstOrDefault(x => x.Attribute("id")?.Value == "Damages");
var damage = new XElement("rect", new XAttribute("x", 205), new XAttribute("y", 205), new XAttribute("width", 15), new XAttribute("height", 15));
damageLayer.Add(damage);
}
svgDocument.Save(outputStream);
return outputStream;
}
Do you have any suggestions or ways to solve that problem? If you do, please, let me know. Any help appreciates