I'm using CupertinoTabBar in my flutter app. Problem is the bottomBar shows when keyboard appears, and it shouldn't. Its a bottom bar, it should be in bottom always.
I've not found some way or trick for do this. Maybe someone can guide me to get the right behaviour.
This is my flutter doctor output
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel master, v1.6.1-pre.50, on Linux, locale en_US.UTF-8)
[✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[✓] Android Studio (version 3.3)
[✓] VS Code (version 1.33.1)
[✓] Connected device (1 available)
This are the only options allowed for cupertinoTabBar:
const CupertinoTabBar({
Key key,
@required this.items,
this.onTap,
this.currentIndex = 0,
this.backgroundColor,
this.activeColor,
this.inactiveColor = CupertinoColors.inactiveGray,
this.iconSize = 30.0,
this.border = const Border(
top: BorderSide(
color: _kDefaultTabBarBorderColor,
width: 0.0, // One physical pixel.
style: BorderStyle.solid,
),
),
})
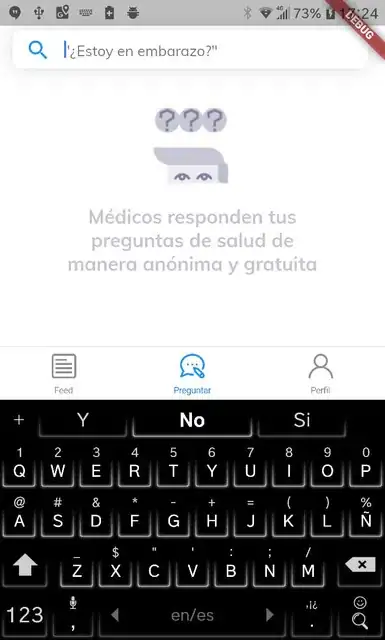
This is how my CupertinoTabBar goes up when keyboard appears:

Update:
I'm trying to validate keyboard's state for don't show the cupertinoTabBar, but it is inside a CupertinoTabScaffold:
return Scaffold(
body: CupertinoTabScaffold(
tabBuilder: (BuildContext context, int index) {
switch (index) {
case 0: // Home
return CupertinoTabView(
navigatorKey: Undoc3Keys.homeNavigator,
routes: getRoutes(context, store),
onGenerateRoute: handleRoutes,
builder: (BuildContext context) => FeedScreen(),
);
break;
case 1: // Preguntar
return CupertinoTabView(
navigatorKey: Undoc3Keys.askNavigator,
routes: getRoutes(context, store),
onGenerateRoute: handleRoutes,
builder: (BuildContext context) => SearchResultScreen(
arguments: {"askScreen": ""},
),
);
break;
case 2: // Perfil
return CupertinoTabView(
navigatorKey: Undoc3Keys.perfilNavigator,
routes: getRoutes(context, store),
onGenerateRoute: handleRoutes,
builder: (BuildContext context) => ProfileScreen(),
);
break;
default:
}
},
tabBar: Undoc3Keys.keyboardStatus // Here is validation of keyboard.
? CupertinoTabBar( // A try for making invisible bar.
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(
Icons.radio_button_unchecked,
color: Colors.transparent,
),
backgroundColor: Colors.transparent),
BottomNavigationBarItem(
icon: Icon(
Icons.radio_button_unchecked,
color: Colors.transparent,
),
backgroundColor: Colors.transparent)
],
backgroundColor: Colors.transparent.withOpacity(0.0),
inactiveColor: Colors.transparent,
activeColor: Colors.transparent,
border: Border(
top: BorderSide(
color: Colors.transparent,
width: 0.0, // One physical pixel.
style: BorderStyle.none,
),
),
)
: _buildTabBar(),
),
);
And it is how is showed the case when keyboard appears: