I have the following markup:
<div class="container">
<div class="logo"></div>
<div class="search"></div>
<div class="button"></div>
</div>
CSS (desktop):
.container {
display: flex;
}
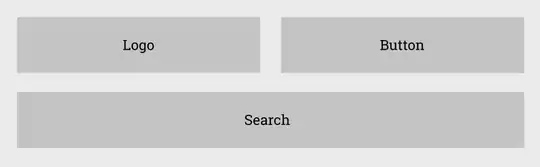
On a desktop view they're displayed in a row, like that:
But on mobile view, i want them to re-reorder:
I've tried the following styles:
// here's media query for mobile devices
.container {
flex-direction: column;
flex-wrap: wrap;
align-items: stretch // so my items would be filling width
}
.logo {
order: 1;
flex: 1 0 50%;
}
.search {
order: 2;
flex: 0 1 100%;
}
.button {
order: 1;
flex: 1 0 50%;
}
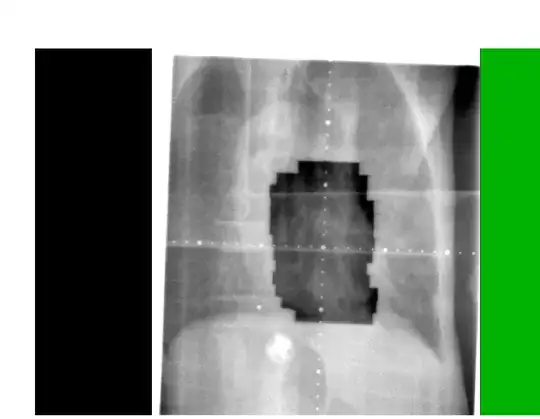
But my results are:
Is this even possible with a flexbox?