One of our legacy project uses API calls to draw custom controls using the current visual style of the OS (some code can be found in this question I asked). We detected that the classic push button is drawn with a 1-pixel indent instead of occupying the whole specified rectangle. For example, if we need a button of 17x17 pixels:
, actually we get a button of 15x15 pixels:
Other similar controls like the combo button are drawn exactly with the requested size:
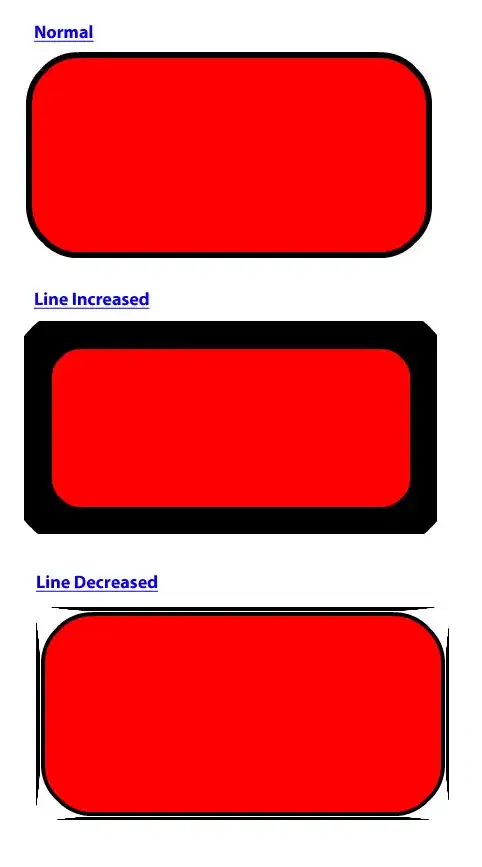
Our goal is to draw the push button to occupy the whole specified rectangle. Yes, I do know that if we draw with visual styles, that surrounding space can be used for semitransparent effects for the main drawn control, but all our checks confirm that this 1-pixel margin is not used at all - neither in Windows 10 nor in Windows 7. The simplest and 'rude' solution would be to specify an rectangle inflated by 1 pixel to draw the push button in, but this approach may conflict if something will be changed in a future implementation of visual styles in Windows.
So the question is: can we detect anyhow programmatically that the push button drawn with the current visual style uses a margin and thus we can take this into account when specify the rectangle to draw the button in?
An idea. Perhaps, we can get this information from API calls that request low-level visual style part properties like this:
EXTRA INFO. Here is a screenshot of the combo button and normal push button drawn in a rectangle of 17x17 pixels in Windows XP with the Silver Luna theme:
As you can see, both buttons are drawn exactly with the given size:
Below you see the same buttons drawn with the same code in Windows 7:
Now the push button at the right occupies a 15x15 pixel rectangle.