I have a div container with multiple children (also divs). I need the bottom child to be the same width as the text inside it. The parent container and the other children should have exactly the same width as the bottom child has, i.e. the bottom child determines the width of everything. How do I achieve that?
I suspected that flexbox might help, but I wasn't able to find anything related in the documentation. Is it even possible to do it in pure CSS or I have to use JavaScript for that?
Here is a fiddle that demonstrates the problem.
<div class="parent">
<div class="slave">Child that shouldn't dictate the width to anybody at all even though it's long</div>
<br>
<div class="master">Child that dictates the width to the parent and siblings</div>
</div>
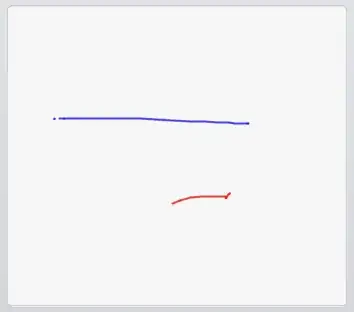
What it does:
What I would like (ellipsis is unnecessary, it's fine if it just cuts off):