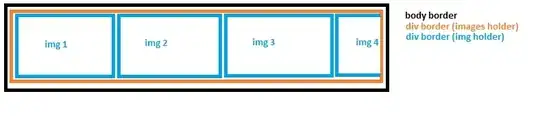
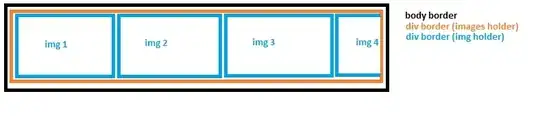
I have many card-like elements all with the same width but differing heights that I want to show like this picture 
How could I achieve this using styling?
I have many card-like elements all with the same width but differing heights that I want to show like this picture 
How could I achieve this using styling?
CSS has property called columns, it offers you display element content in column layout, you can use it to achieve what you described.
<div>
<img src="http://via.placeholder.com/100x60">
<img src="http://via.placeholder.com/100x80">
<img src="http://via.placeholder.com/100x100">
<img src="http://via.placeholder.com/100x120">
<img src="http://via.placeholder.com/100x140">
<img src="http://via.placeholder.com/100x160">
<img src="http://via.placeholder.com/100x180">
<img src="http://via.placeholder.com/100x200">
</div>
css:
div {
columns: 100px auto;
}
Fiddle: https://jsfiddle.net/x6bdft9u/
https://developer.mozilla.org/en-US/docs/Web/CSS/columns
it has been duplicate while I was answering, sorry