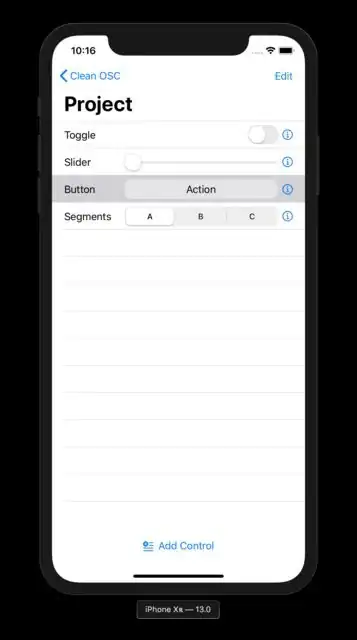
I've got two buttons in a list, tho when tapping, the full area of the list item is highlighted. Is there a way to separate the two buttons?
In this case I've got an Action button and an Info button:
I found this question, tho no direct solution.
Here's the code:
var body: some View {
HStack {
Text(control.name)
Spacer()
Button(action: {
print("action")
}) {
Text("Action")
}
.frame(width: 250 - 10)
.padding(5)
.background(Color(white: 0.9))
.cornerRadius(10)
.frame(width: 250)
Group {
Button(action: {
print("action")
}) {
Image(systemName: "info.circle")
.foregroundColor(.accentColor)
}
}
}
}