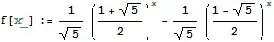
I want to display link in some text and display output like following.
So i was done following code.
<View style={{flexDirection: 'row', flexWrap: 'wrap'}}>
<Text>This is non clockable text </Text>
<TouchableOpacity><Text style={{fontWeight:'bold'}}>this is clickable text link for fire onPress</Text></TouchableOpacity>
<Text> again</Text>
<Text> non clickable text</Text>
</View>
but it display output like following.
then after i use following code so it fullfill my output requirement but on click highlight effect not set.
<Text>
<Text>This is non clockable text </Text>
<Text style={{fontWeight:'bold'}} onPress={()=>{alert('alert')}}>this is clickable text link for fire onPress</Text>
<Text> again</Text>
<Text> non clickable text</Text>
</Text>
how to get my desired output with touch highlight effect?