I have a task to add a ProgressBar with percentage values on it to show a value when the user wants to predict something. I'm not using ProgressDialog since it's now deprecated. Here, the percentage value depends on how long it is from start a request until it's completed. I'm using Volley to fetch data from server.
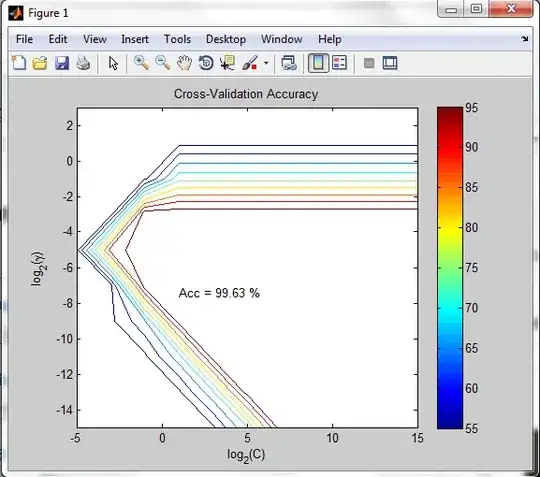
Here goes a sample image of what I'm trying to achieve:
i already did like this
i have implement a horizontal progress bar inside an alert dialog (i'm using this way because progress dialog is deprecated). i want to setProgress the progress bar like this.
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_result_prediction, container, false);
predictProgress = (ProgressBar) view.findViewById(R.id.progressbarPredict);
AlertDialog.Builder(view.getContext());
builder.setCancelable(false); // if you want user to wait for some process to finish,
View v = inflater.inflate(R.layout.layout_loading_dialog, null);
builder.setView(v);
final AlertDialog dialog = builder.create();
submitPredictPlant.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.show();
predictProgress.setProgress(25);
predictProgress.setProgress(50);
predictProgress.setProgress(75);
predictProgress.setProgress(100);
dialog.dismiss();
i want to dismiss the dialog when the progress is 100. but this give an error like
java.lang.NullPointerException: Attempt to invoke virtual method 'void android.widget.ProgressBar.setProgress(int)' on a null object reference
i already refer the progress bar from layout_loading_dialog that is used in builder.setview.
here is the layout_loading_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="4"
android:gravity="center"
android:text="Please wait! This may take a moment." />
<ProgressBar
android:layout_width="match_parent"
android:id="@+id/progressbarPredict"
android:layout_height="wrap_content"
android:layout_weight="1"
style="?android:attr/progressBarStyleHorizontal"/>