struct PasswordGenerator : View {
var body: some View {
NavigationView {
VStack {
Spacer()
Text("Upon clicking the button the password\nwill also be copied so you\ncan simply paste")
.lineLimit(nil)
Spacer()
Button(action: generatePassword) {
HStack {
Image("GeneratorGlyph")
Text("Generate!").font(.title)
}
.accentColor(.white)
.frame(minHeight: 56, maxHeight: 112)
.padding(.horizontal, 80)
}
.background(LinearGradient(gradient: Gradient(colors: [Color.init(red: 48/255, green: 153/255, blue: 216/255), Color.init(red: 65/255, green: 165/255, blue: 237/255)]), startPoint: .topLeading, endPoint: .bottomTrailing), cornerRadius: 9)
Spacer()
}
.navigationBarTitle(Text("Generator"), displayMode: .inline)
}
}
}
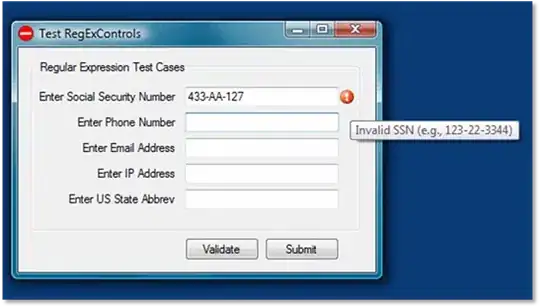
This is how the code looks on the iPad Pro screen and I have no idea how to go about getting it to scale properly. Does anybody have any idea on how I could go about doing so?