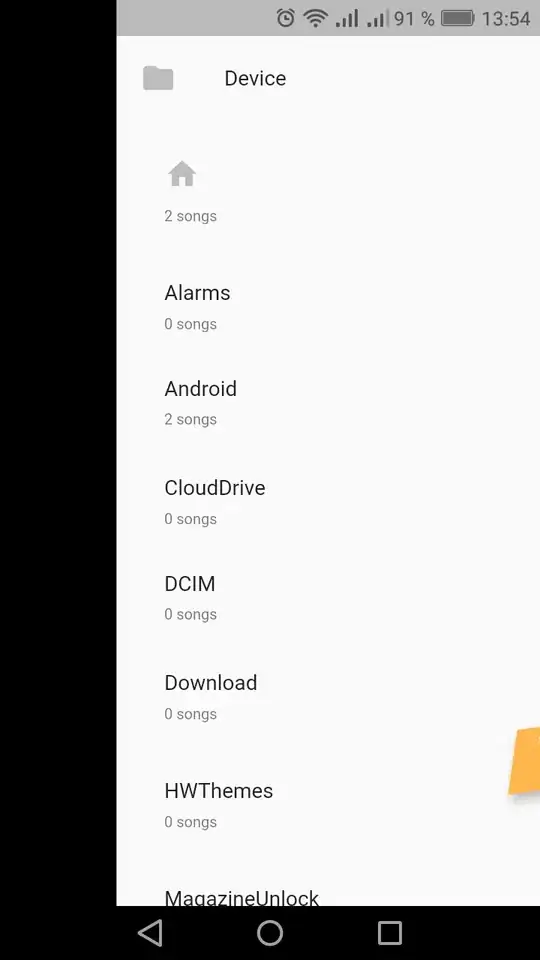
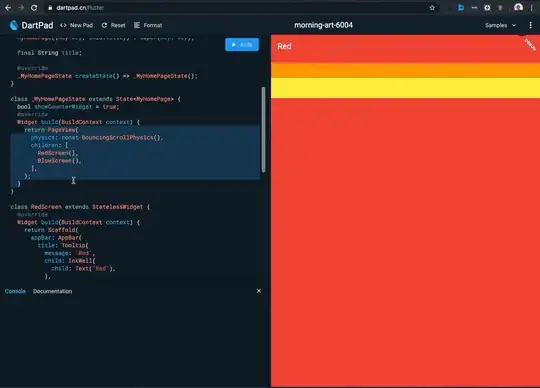
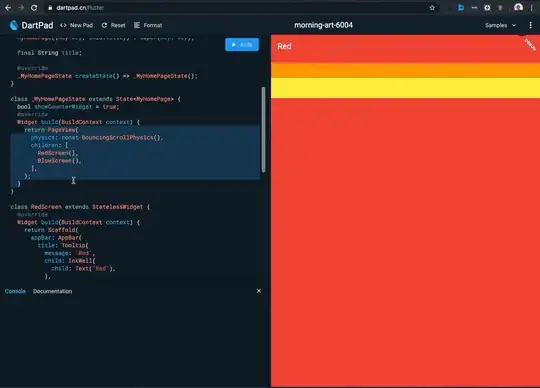
Based on your screenshot, I can say that you are using BouncingScrollPhysics for your PageView. This behavior is commonly used by iOS devices. Nonetheless, I have also reviewed the entire source code you have provided here.

What went wrong
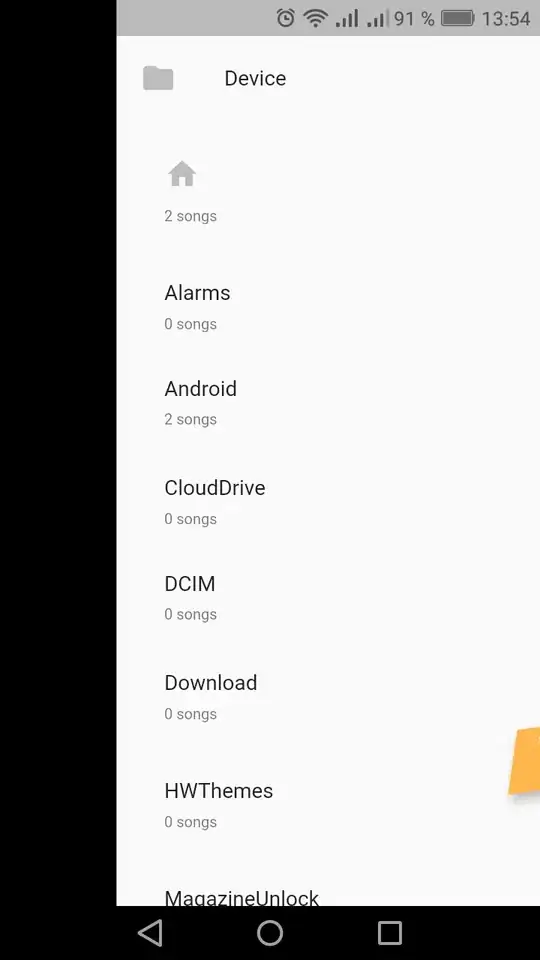
You have added PageView without accompanying it with a Scaffold or Material widget at the top level that's why the background behind the children of the PageView is color black.

https://dartpad.dev/c709e410d0a68248ac5b387b3bc6af93
From the documentation:
Scaffold implements the basic material design visual layout structure.
Without this widget, you'll notice that your app may occupy the entire screen of your device, including the notification bar, because it (PageView) does not know where is the status bar is located in the screen.
What you can do
I noticed that all of the children added inside the PageView has individual Scaffold and AppBar, it's not really necessary to nest scaffolds and you may want to use TabBarView instead of PageView, and let the parent widget handle the AppBar changes via TabController.
But if you think it'll cost you too much effort to refactor, feel free to review the following options that require minimal changes which will suit your needs:
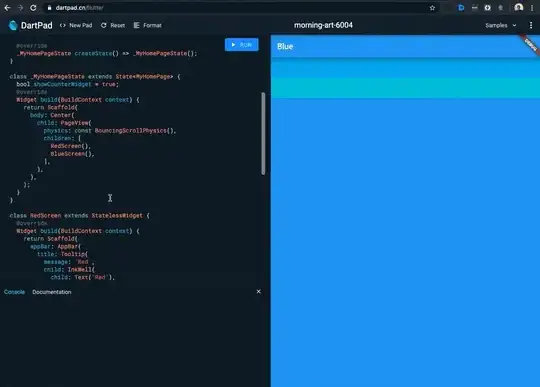
Option 1. You can wrap your widget inside a Scaffold widget.
https://dartpad.dev/4620ff91444353f5e000d2063594bd96

Option 2. Given that nesting Scaffold widgets is not a good practice, you can just use the plain Material widget to wrap your PageView with children wrapped with Scaffold widget.
https://dartpad.dev/43f8730e5592ce1f96193fc01f08a29c
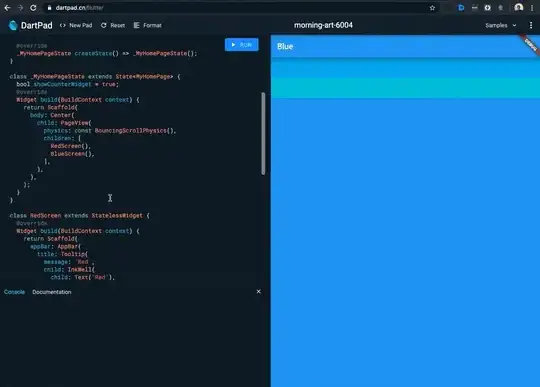
These solutions will change the background color of the PageView from black to white.
Option 3. If you really want to get rid of the animation, the easiest way to hack it is changing your scroll physics:
physics: ClampingScrollPhysics(),
However, this still has a glowing or ripple effect when you try to swipe at the end of the screen.
To further get rid of this effect, I'll share with you these SO answers:
Further reading