I have the following situation: I want to place my button to the bottom of ImageView (situation is the same as you can see in this question). I have the following xml layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.profile.ProfileFragment">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/iv_background_avatar"
android:layout_width="match_parent"
android:layout_height="350dp"
android:scaleType="centerCrop"
android:src="@drawable/profile_background"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/btn_log_out"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginEnd="@dimen/base_margin"
android:src="@drawable/logout"
app:layout_anchor="@+id/iv_background_avatar"
app:layout_anchorGravity="end|bottom" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/iv_avatar"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_marginTop="@dimen/base_margin"
app:civ_border_color="#000000"
app:civ_border_width="2dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@tools:sample/avatars" />
<TextView
android:id="@+id/tv_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/base_margin"
android:layout_marginTop="@dimen/base_margin"
android:layout_marginEnd="@dimen/base_margin"
android:text="@string/login"
android:textAlignment="center"
app:layout_constraintTop_toBottomOf="@id/coordinator_layout" />
<TextView
android:id="@+id/tv_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/base_margin"
android:layout_marginTop="@dimen/base_margin"
android:layout_marginEnd="@dimen/base_margin"
android:text="@string/id"
android:textAlignment="center"
app:layout_constraintTop_toBottomOf="@id/tv_login" />
<TextView
android:id="@+id/tv_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/base_margin"
android:layout_marginTop="@dimen/base_margin"
android:layout_marginEnd="@dimen/base_margin"
android:autoLink="email"
android:clickable="true"
android:focusable="true"
android:text="@string/email"
android:textAlignment="center"
app:layout_constraintTop_toBottomOf="@id/tv_id" />
</androidx.constraintlayout.widget.ConstraintLayout>
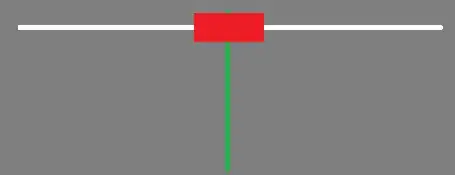
As in the question, which is higher, I added Coordinator Layout, but it allows me only to place FAB in the corners and middles of the sides of avatar while I need to place it to the bottom|end corner of background iv and I specified it in attribute.But unfortunately FAB isn't placed as it need to be (sorry for such a background color):
So, how can I solve this problem?