when I try cd, console says "cd is not defined"
-
what do you mean `cd into an iframe`? – JohnP Apr 19 '11 at 06:00
-
`cd` is a command that is used to change directories in a terminal window, such as the window that opens when you type `cmd` in a start menu in Windows, or in Terminal on a Mac or Ubuntu. If you are following some instructions to cd into a directory, they are expecting that you are typing commands into such a window, and they won't work in firebug or chrome developer tools. As far using developer tools to run javascript commands within an iframe, I'm still looking for that answer myself. – undefined May 18 '11 at 23:06
-
1says quite clearly, cd "allows you to use the window of a frame in the page instead" http://getfirebug.com/wiki/index.php/Command_Line_API#cd.28window.29 – chrismarx May 30 '11 at 23:49
-
2Duplicate of http://stackoverflow.com/questions/3275816/debugging-iframes-with-chrome-developer-tools – zachleat Sep 07 '11 at 19:32
-
`cd` isn't supported in WebKit's inspector. And, from the question zachleat posted, the relevant webkit bug for the request to add such a feature is http://webk.it/42554 – Mike West Sep 18 '11 at 06:32
3 Answers

In Chrome Devtools, the "context switcher" is available at the bottom of the page. See the <top frame> dropdown? In there you can change where your script is executing from. This is the same, effectively, as cd().
This is explained more in https://stackoverflow.com/a/8581276/89484
- 1
- 1
- 47,354
- 22
- 98
- 132
-
4For those searching around frantically for that menu, it's now under the Console tab next to the filter. – twig Apr 17 '15 at 05:35
Yes, you are right Firebug have this awesome command. I really like it. It's making wotking with iframes much easier. Personally I don't go to Firefox just because the cd() is available in it because I can do whatever I can do with cd in chrome dev tools too.
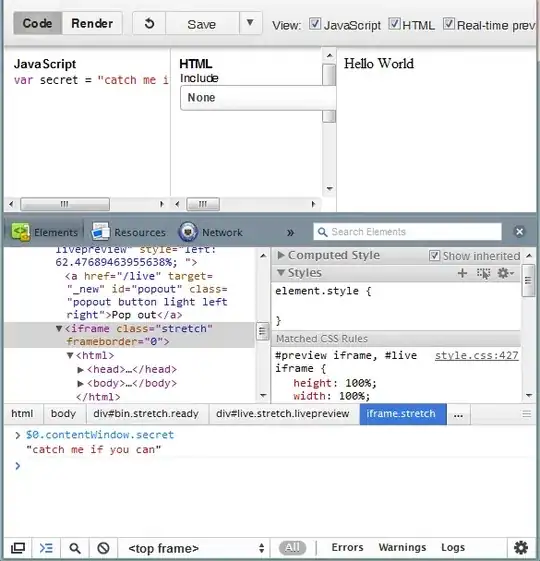
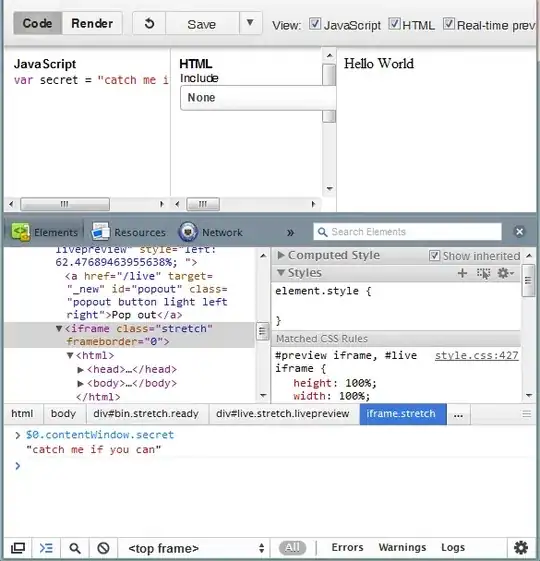
Just use contentWindow keyword in your command prompt to access the iframe window Object. Then you will be good to access any function and variable out there.
For example I have a variable in my iframe that is not accessible via console normally.
But still I can access to the variable via contentWindow like this:
theIfraem.contentWindow.secret;

If you want to fire a function do this:
theIframe.contentWindow.myfunc();
If you want to define some variables(the hardest one):
var script = document.createElement('scrept');
script.innerHTML = "var secret = 'hi'";
theIframe.contentWindow.document.body.appendChild(script);
This is what cd() actually does. I know it's not as good as Firebugs cd(). But the good news is cd() is coming to Chrome
- 64,437
- 34
- 159
- 186
-
2Note the "
" select box in the status bar (also found in the screenshot above.) It is analogous to cd() and will determine the frame in whose "window" context console commands will be evaluated. – Alexander Pavlov Dec 29 '11 at 11:39 -
3
-
8 years later, Chrome still doesn't support `cd()`, you might wanna edit your answer :) – Shayan Dec 08 '19 at 14:53
For people using firefox, cd() does not work.
Instead, a possible solution is to call eval() on the iframe's contentWindow to run javascript in the context of the iframe.
var frame = document.getElementById("MyIframe").contentWindow;
frame.eval("alert(1);");
- 59
- 1
- 2
- 3