Possible Duplicate:
Is there a way to completely eliminate padding in a LinearLayout containing buttons?

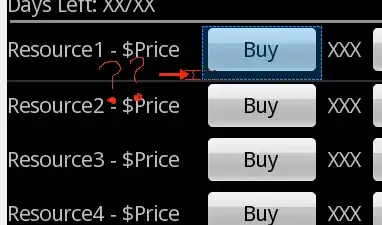
What in the world could be giving me this extra ~5-6 pixels of spacing???? It's been driving me mad, I've tried setting the paddings/margins on the parent TableRow, each individual button, the textviews, everything!
Here's the XML layout of what is shown:
<TableLayout android:id="@+id/tableLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" >
<TextView android:text="Resource1 - $Price" android:id="@+id/resourceText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="3"></TextView>
<Button android:text="@string/buybtn" android:id="@+id/buyButton1" android:onClick="buyButtonClick" android:layout_width="80dip" android:layout_height="36dip"></Button>
<TextView android:text="XXX" android:id="@+id/resourceHeld1" android:layout_width="30dip" android:layout_height="wrap_content" android:gravity="center"></TextView>
<Button android:text="@string/sellbtn" android:id="@+id/sellButton1" android:onClick="sellButtonClick" android:layout_width="80dip" android:layout_height="36dip"></Button>
</TableRow>
<View android:layout_height="1dip" android:background="#FF303030"/>
<TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content">
<TextView android:text="Resource2 - $Price" android:id="@+id/resourceText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="3"></TextView>
<Button android:text="@string/buybtn" android:id="@+id/buyButton2" android:onClick="buyButtonClick" android:layout_width="80dip" android:layout_height="36dip"></Button>
<TextView android:text="XXX" android:id="@+id/resourceHeld2" android:layout_width="30dip" android:layout_height="wrap_content" android:gravity="center"></TextView>
<Button android:text="@string/sellbtn" android:id="@+id/sellButton2" android:onClick="sellButtonClick" android:layout_width="80dip" android:layout_height="36dip"></Button>
</TableRow>
etc etc etc copypasta
What chicken do I need to sacrifice to get that padding out of there? In an ideal world, I would nudge the 1dip view up with a margin of 1dip against the bottom of the button.