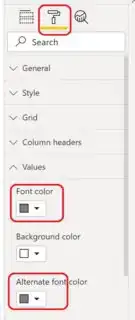
You're halfway there with UNICHAR(). The next step is to give up on the conditional formatting in Power BI. Here are three Unicode characters that you can use for traffic lights. I sourced them from Emojipedia. These three are "red circle", "yellow circle", and "green circle".
RedLight = UNICHAR ( 128308 )
YellowLight = UNICHAR ( 128993 )
GreenLight = UNICHAR ( 128994 )
These look like this:

Now that you have measures returning the right colors, you can reference these in another measure that has your range logic. Here's a sample. I've used your measure names. My image is from a demo workbook with different names.
Sales Amount KPI =
VAR SalesAmount = [SalesAmount]
RETURN
SWITCH (
TRUE (),
ISBLANK ( SalesAmount ), BLANK (),
SalesAmount < 50, [GreenLight],
SalesAmount < 150, [YellowLight],
[RedLight]
)
This leverages SWITCH, wherein we do something only slightly clever. SWITCH tests its first argument for equality with subsequent arguments. By testing against TRUE (), we can have arbitrary boolean expressions. The value following the matching expression is returned.
The first test, ISBLANK is to guard against displaying this KPI measure for all dimension values. It will only return a value for dimension attributes that have data for the base measure.
Then it's just a series of inequality tests to define my KPI boundaries, as you would do in conditional formatting.
You can go as complex as you want. Here's what it looks like:

Since this is just a regular measure returning a regular text value, you can use this anywhere that displays text including cards, multicards, tooltips, tables, and matrices. There's nothing special about the grand total level for this measure.