I have an image gallery and want all the images to be the same size. Here is my CSS. I am following to this tutorial.
div.gallery {
border: 1px solid #ccc;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
* {
box-sizing: border-box;
}
.responsive {
padding: 0 6px;
float: left;
width: 24.99999%;
}
@media only screen and (max-width: 350px) {
.responsive {
width: 45.99999%;
margin: 6px 0;
}
}
@media only screen and (max-width: 250px) {
.responsive {
width: 25%;
}
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
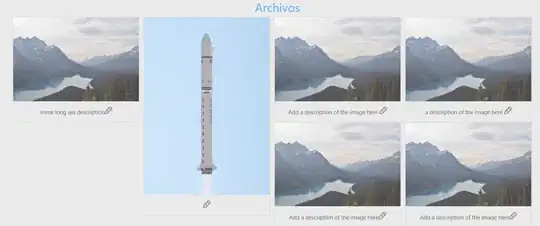
And here is a visual representation of the problem. I want to crop the rocket for exemple.