I have tried this solution: https://stackoverflow.com/a/54074154/10299002 which works great as long as the FAB is over a dark background. However, it seems to break when it passes over a white background. What might be the issue?
Here is my FAB:
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:theme = "?appAccentStyle"
android:id="@+id/button_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_margin="16dp"
app:backgroundTint="?colorFloatingActionButtonBorder"
android:src="@drawable/ic_arrow_downward_24dp"
android:tint="?colorAccent"
android:backgroundTint="?colorFloatingActionButtonBackground"
tools:visibility="visible"
android:layout_gravity="end|bottom" />
This is the style being applied:
<style name="LimeColorAccent">
<item name="colorAccent">@color/Lime</item>
<item name="appAccentStyle">@style/LimeColorAccent</item>
<item name="colorFloatingActionButtonBorder">@color/LimeTranslucentBorder</item>
<item name="colorFloatingActionButtonBackground">@color/LimeTranslucent</item>
</style>
And here are the colors used:
<color name="Lime">#FFCDDC39</color>
<color name="LimeTranslucentBorder">#4cCDDC39</color>
<color name="LimeTranslucent">#26CDDC39</color>
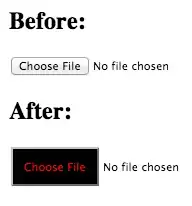
Output:
Edit:
Tried this solution: https://stackoverflow.com/a/57307389/10299002
My fab.xml: (Same as in Solution)
My FloatingActionButton:
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/button_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_arrow_downward_24dp"
android:background="@drawable/fab"
android:layout_margin="16dp"
android:layout_gravity="end|bottom"
app:fabSize="normal"
app:backgroundTint="#55990000"
app:borderWidth="0dp"
app:elevation="2dp"
tools:visibility="visible" />
Output: (Inner Circle Still Broken)