I embedded charts from Grafana into iframe into my HTML page.
It kept asking me to enter un/pw in the iframe.

How do I bypass the login that?
Is there a way to bypass that in the code?
Is this a setting in Grafana?
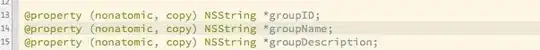
I explore further, I found the API section, I created an API key, and now I have the key token.

eyJrIjoiMnpVSVA***********QiOjF9
How do I use the key above to embedded graphs in my iframe?