I tried to create my own custom loading dialog on android. That was no problem, but the dialog creates a really ugly shadow when it appears
I tried to use a default color theming my android and not my own. And i tried to set a transparent windows background and set the elevation already to 0dp
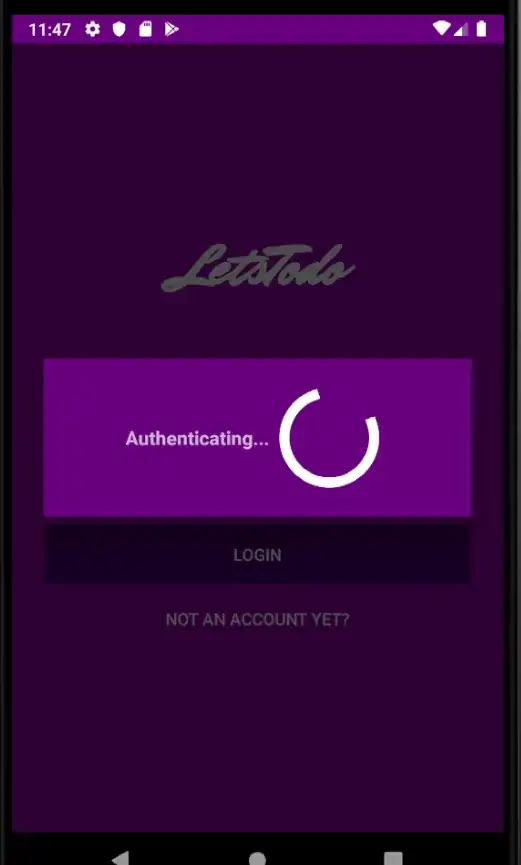
Screenshot enter link description here
styles.xml
<style name="AppTheme.Dark" parent="Theme.AppCompat.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--<item name="android:windowBackground">@color/colorPrimary</item>-->
<item name="android:windowBackground">@color/colorAccent</item>
</style>
<style name="AppTheme.Dark.Loading.Dialog" parent="Theme.AppCompat.Dialog.Alert">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">#FFFFFF</item>
<item name="android:background">@color/colorPrimary</item>
</style>
dialog-layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:theme="@style/AppTheme.Dark.Loading.Dialog"
android:padding="16dp"
>
<TextView
android:id="@+id/text_view_loading_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Authenticating..."
android:textSize="16sp"
android:textStyle="bold"
android:gravity="center"
/>
<ProgressBar
android:id="@+id/progress_bar_loading_dailog"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_toRightOf="@id/text_view_loading_dialog"
android:indeterminate="true" />
</LinearLayout>
Dialogclass
public class LoadingDialog extends AppCompatDialogFragment {
private TextView messageTextView;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
View view = inflater.inflate(R.layout.layout_loading_dialog, null);
builder.setView(view);
messageTextView = view.findViewById(R.id.text_view_loading_dialog);
return builder.create();
}
Activity
LoadingDialog loadingDialog = new LoadingDialog();
loadingDialog.show(getSupportFragmentManager(), "loading dialog");
I expected a normal black or light grey shadow, like the depracted ProgressDialog by Google