I have been looking everywhere for the answer to a question that has been asked a ton of times. I have spent hours looking through SO and Google. There has to be an answer that isn't going to take a mountain moving effort.
I am working on a vector drawing app and finally got the drawing and undo-ing functionality working. Now I need an eraser :-o
EDIT: Per the great write up from @DonMag I was able to get pretty close to an eraser, but something still isn't quite right. So I am going to try and explain how my views and layers are in the app and why I have done it this way:
Starting from the bottom view/layer to the top...
BackgroundImageView - I am using this image view to hold the "background" for the drawing surface. It is a layer that can be changed and can have new "templates" saved and recalled into. I keep it separate so that the user can't erase the drawing surface. And the background consists of CAShapeLayers that are drawn to represent different paper types.
MainImageView - I am using this image view to do all the drawing that the user initiates. So I touch and drag my finger, and new CAShapeLayer is added to the image view. This keeps the user's drawing separate from the "drawing surface". This is also the place I want the erasing to happen
PageImagesView - I use this view to hold images that the user can add to the page, and move/resize them. I don't want the eraser to effect the image, but if a line drawn in MainImageView crosses over the image and needs to be erased it should let the image show through, and not remove parts of the image.
I also added another layer trying to get the eraser working, and called it "EraserImageView", and was drawing the "mask" into it, then trying to apply that mask to the MainImageView.
Here is my drawing code, called each time touchesMoved is called:
EDIT: Adding the code for eraser into my Drawing code.
if eraser {
let linePath = UIBezierPath()
for (index, point) in line.enumerated() {
if index == 0 {
midPoint = CGPoint(
x: (point.x + point.x) / 2,
y: (point.y + point.y) / 2
)
linePath.move(to: midPoint!)
} else {
midPoint = CGPoint(
x: (point.x + line[index - 1].x) / 2,
y: (point.y + line[index - 1].y) / 2
)
linePath.addQuadCurve(to: midPoint!, controlPoint: line[index - 1])
}
}
let maskLayer = CAShapeLayer()
maskLayer.lineWidth = brush
maskLayer.lineCap = .round
maskLayer.strokeColor = UIColor.black.cgColor
maskLayer.fillColor = nil
maskLayer.frame = backgroundImageView.bounds
maskLayer.path = linePath.cgPath
//eraserImageView.layer.addSublayer(backgroundImageView.layer)
eraserImageView.layer.addSublayer(maskLayer)
eraserImageView.layer.mask = mainImageView.layer
}
The code above causes all of the user drawing to disappear except the portion that is touched by the "eraser". I know that I have something out of order, or I'm applying the mask incorrectly. Does anyone have a solution?
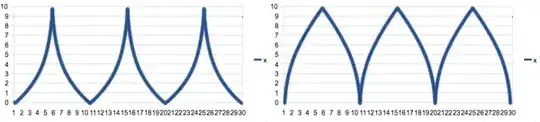
Drawing some Lines, and it looks great...
[
When I attempt the eraser this is what happens...
As you can see above I can draw lines, but once I touch the eraser to the page it removes everything except for the part I touch with the eraser.
Does anyone know where I am going wrong??
Edit: SO CLOSE! I was able to get the eraser to remove part of the drawn line when I move my finger. But it isn't drawing using the Sizes and it is making shapes. It is also replacing all the "erased" parts as soon as I touch the drawing surface after using the eraser.
Here is my new eraser code:
if eraser {
//var rect: CGRect = CGRect()
let linePath = UIBezierPath(rect: mainImageView.bounds)
for (index, point) in line.enumerated() {
if index == 0 {
midPoint = CGPoint(
x: (point.x + point.x) / 2,
y: (point.y + point.y) / 2
)
//rect = CGRect(x: midPoint!.x, y: midPoint!.y, width: brush, height: brush)
linePath.move(to: midPoint!)
} else {
midPoint = CGPoint(
x: (point.x + line[index - 1].x) / 2,
y: (point.y + line[index - 1].y) / 2
)
//rect = CGRect(x: midPoint!.x, y: midPoint!.y, width: brush, height: brush)
linePath.addQuadCurve(to: midPoint!, controlPoint: line[index - 1])
}
}
let maskLayer = CAShapeLayer()
maskLayer.lineWidth = brush
maskLayer.lineCap = .round
maskLayer.strokeColor = UIColor.clear.cgColor
maskLayer.fillColor = UIColor.black.cgColor
maskLayer.opacity = 1.0
maskLayer.path = linePath.cgPath
maskLayer.fillRule = .evenOdd
mainImageView.layer.addSublayer(maskLayer)
mainImageView.layer.mask = maskLayer
}
Any ideas on how to get the eraser to draw just like the lines?
EDIT: Adding the code for the background "drawing" at the request of @DonMag
import Foundation
import UIKit
class DrawBulletLayer : UIView {
private var bullet: CAShapeLayer?
func drawBullets(coordinates: UIImageView, bulletColor: UIColor) -> CALayer {
let bullet = self.bullet ?? CAShapeLayer()
let bulletPath = UIBezierPath()
bullet.contentsScale = UIScreen.main.scale
var bullets: [CGPoint] = []
let width = coordinates.frame.width
let height = coordinates.frame.height
let widthBullets = CGFloat(width / 55)
let heightBullets = CGFloat(height / 39)
var hb: CGFloat?
var wb: CGFloat?
for n in 1...39 {
hb = heightBullets * CGFloat(n)
for o in 1...55 {
wb = widthBullets * CGFloat(o)
bullets.append(CGPoint(x: wb!, y: hb!))
}
}
UIColor.black.setStroke()
bullets.forEach { point in
bulletPath.move(to: point)
bulletPath.addLine(to: point)
}
bullet.path = bulletPath.cgPath
bullet.opacity = 1.0
bullet.lineWidth = 2.0
bullet.lineCap = .round
bullet.fillColor = UIColor.clear.cgColor
bullet.strokeColor = bulletColor.cgColor
if self.bullet == nil {
self.bullet = bullet
layer.addSublayer(bullet)
}
return layer
}
}
Here is how it is added to the BackgroundImageView:
func updateTemplate() {
let templates = TemplatePickerData()
var loadLayer = templates.loadTemplateIds()
if loadLayer.count == 0 {
_ = templates.loadTemplates()
loadLayer = templates.loadTemplateIds()
}
print("this is the template ID: \(templateId)")
//let templateId = loadLayer[template].value(forKey: "templateId") as! Int
if template < 0 {
template = 0
}
switch template {
case 0:
//scrollView.image = UIImage(named: "habitTracker0")!
scrollView.backgroundImageView.layer.sublayers?.removeAll()
scrollView.backgroundImageView.layer.addSublayer(drawBullets.drawBullets(coordinates: scrollView.backgroundImageView, bulletColor: UIColor(red: 214.0/255.0, green: 214.0/255.0, blue: 214.0/255.0, alpha: 1.0)))
scrollView.setNeedsLayout()
scrollView.layoutIfNeeded()
scrollView.setNeedsDisplay()
case 1:
//scrollView.image = UIImage(named: "monthTemplate0")!
scrollView.backgroundImageView.layer.sublayers?.removeAll()
scrollView.backgroundImageView.layer.addSublayer(drawNotes.drawLines(coordinates: scrollView.backgroundImageView, lineColor: UIColor(red: 214.0/255.0, green: 214.0/255.0, blue: 214.0/255.0, alpha: 1.0)))
scrollView.setNeedsLayout()
scrollView.layoutIfNeeded()
scrollView.setNeedsDisplay()
case 2:
//scrollView.image = UIImage(named: "habitTracker0")!
scrollView.backgroundImageView.layer.sublayers?.removeAll()
scrollView.backgroundImageView.layer.addSublayer(drawNotes2.drawLines(coordinates: scrollView.backgroundImageView, lineColor: UIColor(red: 214.0/255.0, green: 214.0/255.0, blue: 214.0/255.0, alpha: 1.0)))
scrollView.setNeedsLayout()
scrollView.layoutIfNeeded()
scrollView.setNeedsDisplay()
default:
if loadLayer.count > template {
template = 0
}
print("this layer is named: \(loadLayer[template].value(forKey: "templateName") as! String)")
let layer = loadLayer[template].value(forKey: "templatePath") as! String
templateId = loadLayer[template].value(forKey: "templateId") as! Int
let thisTemplate = templates.loadImage(image: layer)
scrollView.backgroundImageView.layer.sublayers?.removeAll()
scrollView.backgroundImageView.layer.addSublayer(drawBullets.drawBullets(coordinates: scrollView.backgroundImageView, bulletColor: UIColor(red: 214.0/255.0, green: 214.0/255.0, blue: 214.0/255.0, alpha: 1.0)))
scrollView.backgroundImageView.layer.addSublayer(thisTemplate)
scrollView.setNeedsLayout()
scrollView.layoutIfNeeded()
scrollView.setNeedsDisplay()
}
scrollView.setNeedsDisplay()
if optionsMenuView.pageNameTextField.text != "" {
if isYear {
page = optionsMenuView.savePage(journalName: journalName, monthName: nil, weekName: nil, yearName: yearName, yearPosition: yearPosition, pageDrawingPath: pageDrawingPath, originalName: originalYearName, brushColor: 1, brushSize: brushSizeMenuView.brushSlider.value, templateId: templateId, pageDrawing: scrollView.mainImageView.layer)
} else {
page = optionsMenuView.savePage(journalName: journalName, monthName: monthName, weekName: weekName, yearName: nil, yearPosition: nil, pageDrawingPath: pageDrawingPath, originalName: originalWeekName, brushColor: 1, brushSize: brushSizeMenuView.brushSlider.value, templateId: templateId, pageDrawing: scrollView.mainImageView.layer)
}
}
optionsMenuView.templateId = templateId
}
Hope that helps more...