I'm not sure this css problem or something else. Javafx doesn't have css styling for text selection cursor because maybe javafx not designed to be a mobile application. When I'm searching about it. I found css styling for input caret. Like this but that's not the case for the problem i have. Any help would be appreciated.
Asked
Active
Viewed 331 times
1 Answers
1
Yes, there is a way.
JavaFX's built in controls TextField and TextArea define the caret node, using caretHandle, selectionHandle1, selectionHandle2 stackpanes with CSS style classes caret-handle and selection-handle.
This is still valid in the latest JavaFX version:
caretHandle.getStyleClass().setAll("caret-handle");
selectionHandle1.getStyleClass().setAll("selection-handle");
selectionHandle2.getStyleClass().setAll("selection-handle");
On a regular desktop platform, you would use modena.css, where the caret-handle, selection-handle style classes are not used.
However in other platforms like Android, where embedded.css or touch.css are used, these do use the style classes:
.caret-handle {
-fx-background-color: transparent,
black /*#ACACAC*/,
linear-gradient(to bottom, #AFAFAF 0%, #DFDFDF 100%);
-fx-shape: "M11.974,2.579L20,12.358V20H4V12.356L11.974,2.579z";
...
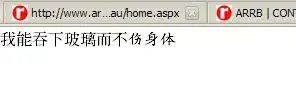
The path in -fx-shape sets the shape you have posted in your picture:

Being set by CSS, you can always override the shape with your own.
You just need to add it to your CSS file, like:
.caret-handle {
-fx-background-color: blue;
-fx-shape: "M 100,100 m -75,0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0z";
-fx-background-insets: 0;
-fx-padding: 0.5em;
}
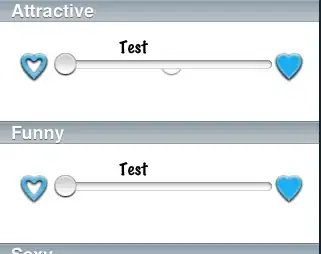
that will give you:

José Pereda
- 44,311
- 7
- 104
- 132