According to Coils docs, I don't have to make any configuration for my image to fit(). The problem is, that the ImageView is not loading correctly:
This is my configuration for the ImageView with Picasso:
picasso.load(unsplashResult?.photoUrls?.thumbnailUrl)
.fit()
.error(R.drawable.img_placeholder)
.placeholder(R.drawable.img_placeholder)
.into(currentImageView)
And this is the code with Coil:
currentImageView.load(unsplashResult?.photoUrls?.thumbnailUrl) {
placeholder(R.drawable.img_placeholder)
error(R.drawable.img_placeholder)
}
The result on my ImageView is not the same though.
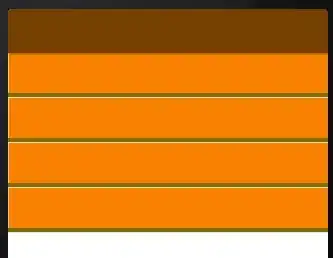
This is how Coil loads them:
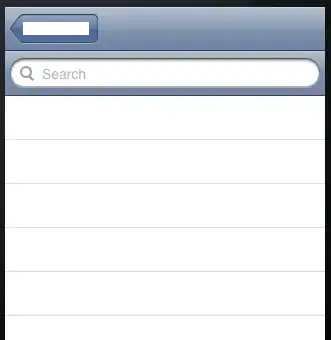
And this is how Picasso loads them:
Question is, how can I achieve the same result with Coil?
EDIT
This is my ImageView:
<ImageView
android:adjustViewBounds="true"
android:id="@+id/ivUnsplashImage"
android:src="@drawable/some_unsplash_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>