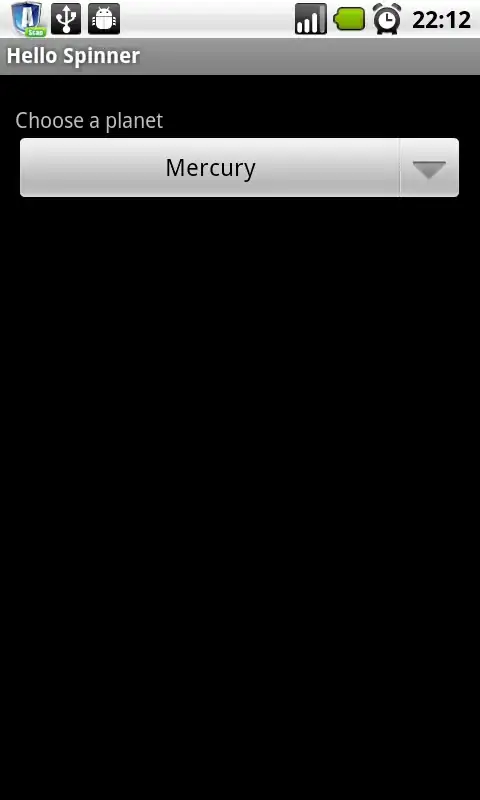
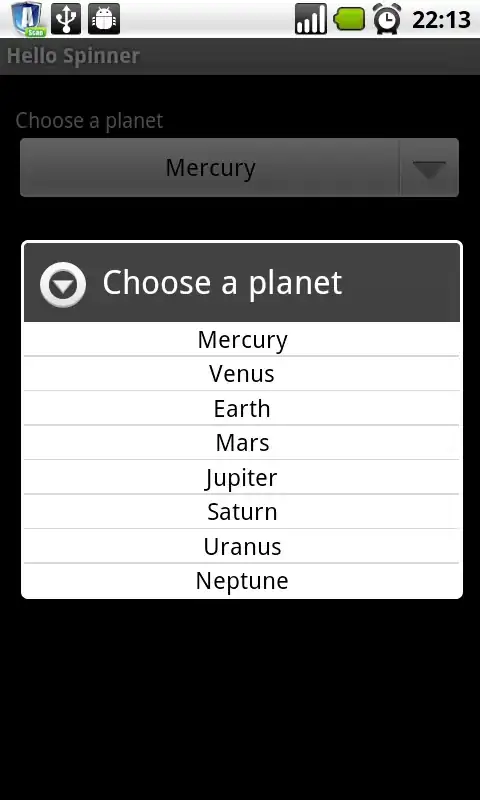
I have a spinner with a style. The style only contains a background for the spinner. The problem is,that no matter which image I use for the background, the text of the spinner is always pushed to the left.
This is the declaration of the Spinner in the XML -
<Spinner
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/minus"
android:layout_width="wrap_content"
android:layout_below="@+id/female"
android:id="@+id/spin"
android:gravity="center"
android:background="@drawable/spin"
android:layout_marginTop="10dip">
</Spinner>
Also, I get a warning under the android:gravity attribute that says it's an unknown XML attribute.
I can't figure why it does that.
Thanks