I'm making an admin dashboard with a flutter web that has a drawer. but when I try to access it on the mobile, drawer it can't be responsive yet ... how do I access the drawer on the mobile in the form of an icon list?.
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: Row(
children: <Widget>[
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
margin: EdgeInsets.zero,
child: Center(
child: Image(
image: ExactAssetImage("images/image.png"),
),
),
),
ListTile(
leading: Icon(Icons.location_city),
title: Text('Partner'),
onTap: () {
_setPage(ClientPage());
},
),
ListTile(
leading: Icon(Icons.multiline_chart),
title: Text('Proyek'),
onTap: () {
_setPage(ProyekPage());
},
),
],
);
),
],
),
),
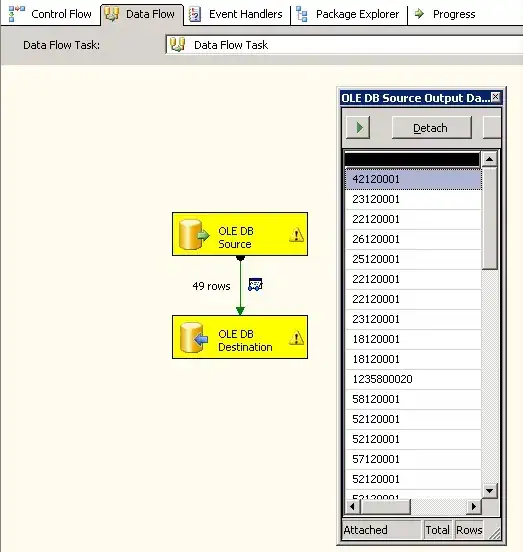
this display drawer on a laptop

and this is display drawe on mobile
there is no difference: '