I'm trying to fetch data from a different origin to another server using Fetch API and I precise is from http to https
I can read the data from my browser but I don't know how to fetch them.
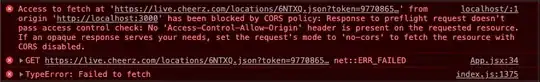
I already tried to set Access-Control-Allow-Origin to * but I still get this message :

I'm a little bit lost right know, Thank you for your support.
const myHeaders = new Headers({
"Access-Control-Allow-Origin": "*",
"Content-Type": "application/json"
});
const fetchConfig = {
method: "GET",
headers: myHeaders,
mode: "cors",
cache: "no-cache"
};
function fetchData(url) {
fetch(url, fetchConfig)
.then(response => {
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => console.error(error));
}
fetchData("https://api.example.com/");