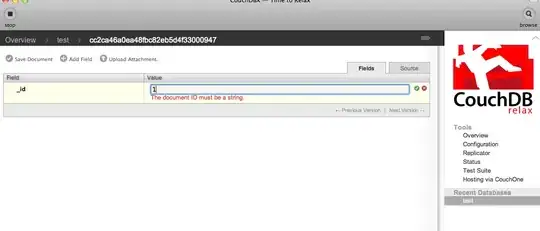
Here as in image showing the click events bound to a particular element.
The a.interstitial handler is attached using jQuery. The body handler is attached using addEventListener() (I think, that code is obfuscated and hard to read).
I would like to cancel the "body" event handler execution in my "a.interstitial" handler, but I can't because for some reason the body handler always runs first. This is contrary to my understanding of how event bubbling works. Shouldn't the more specific ("a.interstitial") handler be run before the body handler?