I want customised navigation bar back button title with action.
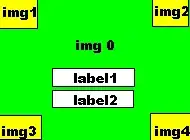
My Image :
I need back button like this. Here i added text successfully, but not back arrow. Here my code has action for back button.
This is my code
//Custom barButtonItem with custom alert function
self.navigationItem.hidesBackButton = true
let newBackButton = UIBarButtonItem(title: "< Dialer", style: .plain, target: self, action: #selector(back(sender:)))
self.navigationItem.leftBarButtonItem = newBackButton