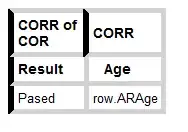
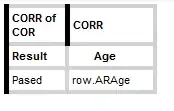
I'm attempting to display a column separator for a table in IE8. I'm using CSS which works great in Chrome and Firefox but in IE8 the corner of the table cells with the black column separator appear differently. You can view the differences in the the below images. The first image is from IE8 which is showing the results that I do not want and the second image is from Chrome which shows how I want the table to appear.


The source is below, you can also edit it at http://jsbin.com/obava4/2/edit:
table.testresults
{
border-collapse:collapse;
}
table.testresults td {
padding: 3px;
border-style:solid;
border-width: 4px;
border-color:lightgray;
font-size: 8pt;
font-family: Arial;
font-weight:400;
}
table.testresults *.borderleft {
border-left-color: black;
border-left-style: solid;
border-left-width: 5px;
}
table.testresults th {
font-size: 0.7em;
font-family: Arial;
padding: 3px;
spacing:0px;
border-bottom-color: lightgray;
border-style:solid;
border-width: 4px;
border-color:lightgray;
}
</style>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
</head>
<body>
<table class="testresults">
<col id="col1"><col id="col2"><col id="col3">
<tr class="currenv">
<th class="corrcorrenv borderleft" align="left" colspan="1">CORR of COR</th>
<th class="correnv borderleft" align="left" colspan="1">CORR</th>
</tr>
<tr class="currenv">
<th width="50px" class="resultheader borderleft" align="left">Result</th>
<th class="nowrap">Age </th>
</tr>
<tr>
<td class="borderleft" TestResultsID="">Pased</td>
<td>row.ARAge</td>
</tr>
</table>
</body>
</html>
</body>
</html>