My app has simple navigation needs
- List View (parent objects)
- List View (child objects)
- Detail View (child object)
I have this setup and working on iPhone, but when I run the app on iPad in portrait mode the master list is always hidden.
I'm using .isDetailLink(false) on the navigation link from the first list to the second, so both lists always stay in the master column. In iPad landscape everything works as expected but in portrait the detail view fills the screen. I can swipe in from the left side of the screen to show the list but I'd like to provide more clarity to the user.
I'd like to show or add the back button to show the master/list side (sort of like the Apple Notes app). On the iPhone I get the back button by default but on iPad in portrait mode there is nothing in its place.
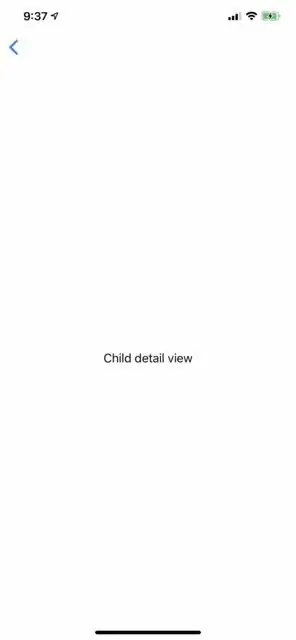
But this is what I see on iPad

Parent list
struct ParentList: View {
let firstList = ["Sample data 01", "Sample data 02", "Sample data 03", "Sample data 04", "Sample data 05"]
var body: some View {
NavigationView {
List{
ForEach(firstList, id: \.self) { item in
NavigationLink(destination: ChildList()){
Text(item)
}
.isDetailLink(false)
}
}
}
}
}
Child list
struct ChildList: View {
let secondList = ["More Sample data 01", "More Sample data 02", "More Sample data 03", "More Sample data 04", "More Sample data 05"]
var body: some View {
List{
ForEach(secondList, id: \.self) { item in
NavigationLink(destination: ChildDetail()){
Text(item)
}
}
}
}
}
Child detail
struct ChildDetail: View {
var body: some View {
Text("Child detail view")
}
}
Update: As of Oct 17, 2019 I have not found a way to get this to work. I decided to use .navigationViewStyle(StackNavigationViewStyle()) for the time being. Interestingly, this needs to go outside of the navigation view like a normal modifier, not inside it with the navigation title.