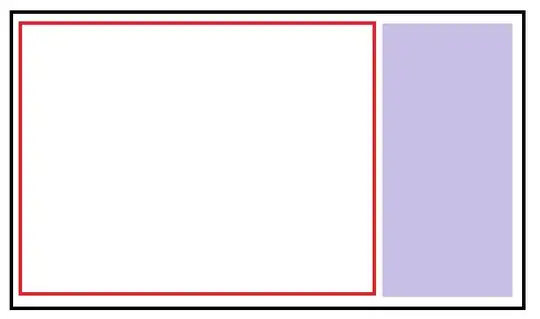
I'm trying to build the following structure on a page on my website:

The black border is the content container. The red border is the left content container and the gray area is the right content container with a gray background.
Now, I want the right content container to expand vertically dependent on the height of the left content container, so they will always have the same height.
How exactly do I go about this? Anyone know of a work-around to make the divs behave like a table would?
Thanks in advance!
All the best,
Bo