Prettier extension on my VS code is unable to format HTML.
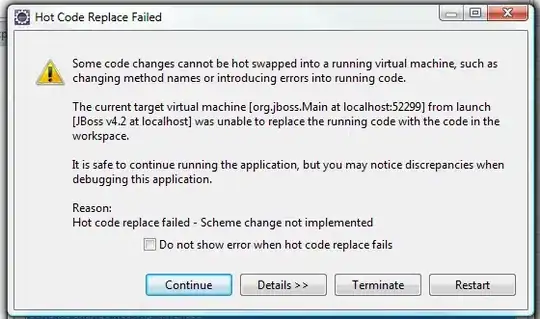
On load of VS code I am getting this error in my console -
On trying to format, I see this message in the bottom -
Note - TS files and SCSS files are being formatted properly. It is breaking only for HTML files.
Below is my HTML language based settings -
{
"tslint.rulesDirectory": "./node_modules/codelyzer",
"typescript.tsdk": "node_modules/typescript/lib",
"window.zoomLevel": 0,
"editor.formatOnSave": true,
"prettier.singleQuote": true,
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"files.associations": {
"*.html": "html"
}
}
These are the extensions installed and enabled -
Prettier version - 2.2.2
VS Code version (from About VS code section) :
Version: 1.38.1
Commit: b37e54c98e1a74ba89e03073e5a3761284e3ffb0
Date: 2019-09-11T13:31:32.854Z
Electron: 4.2.10
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
OS: Darwin x64 17.7.0
Please let me know how to get this issue fixed. Please leave a comment if any more info is needed. Thanks.